
Как использовать краску для создания прозрачного фона плюс две альтернативы
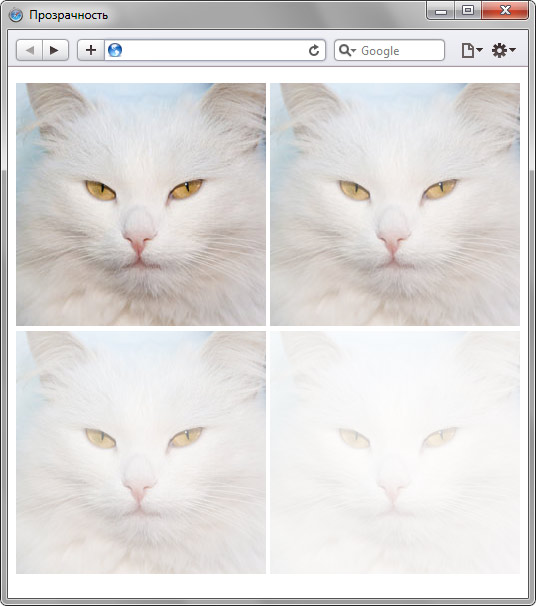
За управление прозрачностью элемента на странице отвечает стилевое свойство opacity , которое относится к CSS3. В качестве значения применяются дробные числа от 0 до 1, где ноль соответствует полной прозрачности, а единица, наоборот, непрозрачности объекта. Это значение определяет уровень прозрачности: 0 — полная прозрачность; — наоборот, непрозрачность объекта. Соединяя воедино два свойства, получим универсальный код, который устанавливает заданную прозрачность для изображений пример 1. Пример 1. Полупрозрачное изображение.












Как сделать прозрачный фон в Photoshop
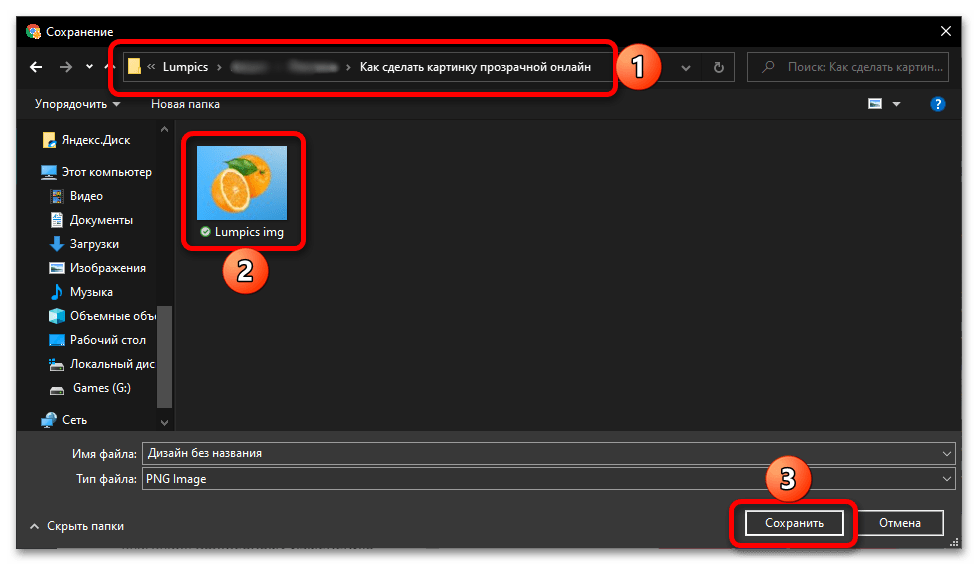
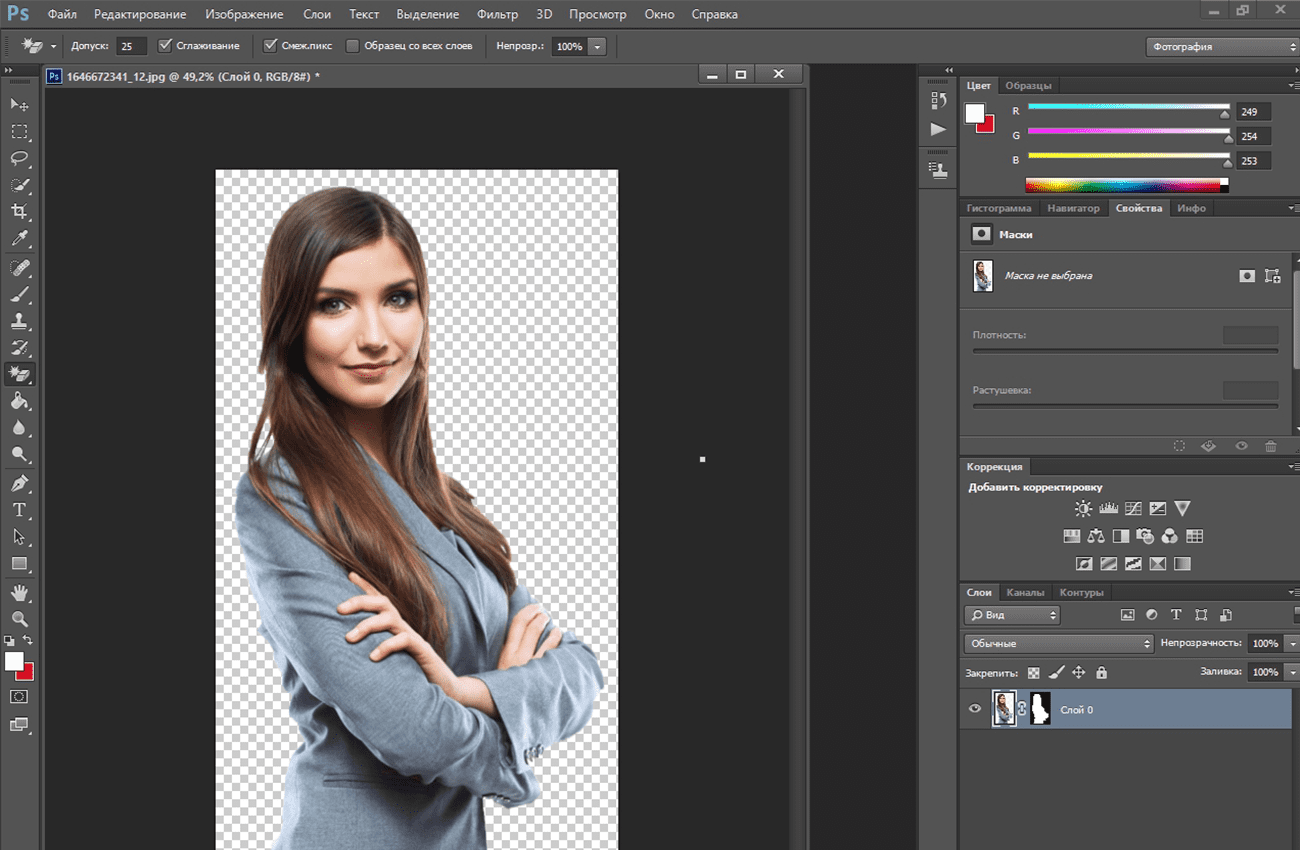
Самый простой метод, который подойдёт для картинок на однотонном или относительно однородном фоне. Можно использовать и для более сложных изображений, но результат в этом случае будет не таким идеальным. Откройте изображение и разблокируйте фоновый слой, щёлкнув по замку напротив его названия. Через секунду фон исчезнет, и останется только сохранить фото. Как и предыдущий, этот способ хорош для изображений со сплошным фоном.
- Свойство opacity
- Применение прозрачного фона в CSS позволяет создавать более привлекательный и эстетически приятный дизайн веб-сайта. Прозрачный фон в CSS может использоваться в различных сценариях и для разных целей.
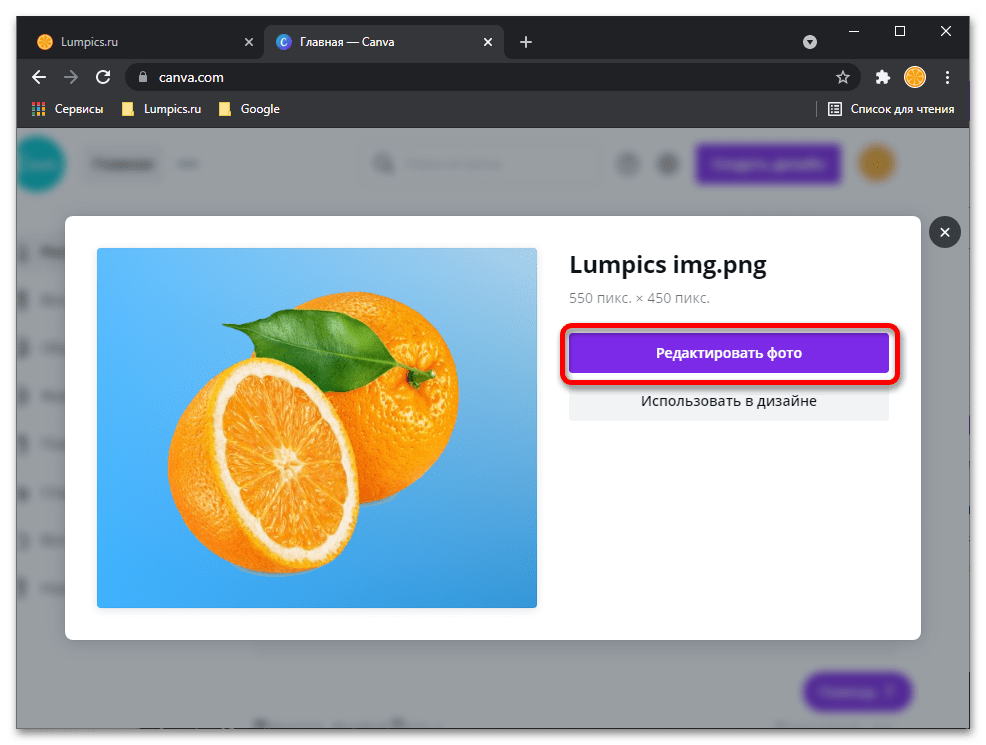
- Мгновенно удаляйте самые сложные фоны с нескольких изображений одновременно — прямо в приложении или с помощью нашего API. Откройте для себя возможности API-сервисов Photoroom и узнайте, как он может помочь оптимизировать визуальный контент в различных отраслях.
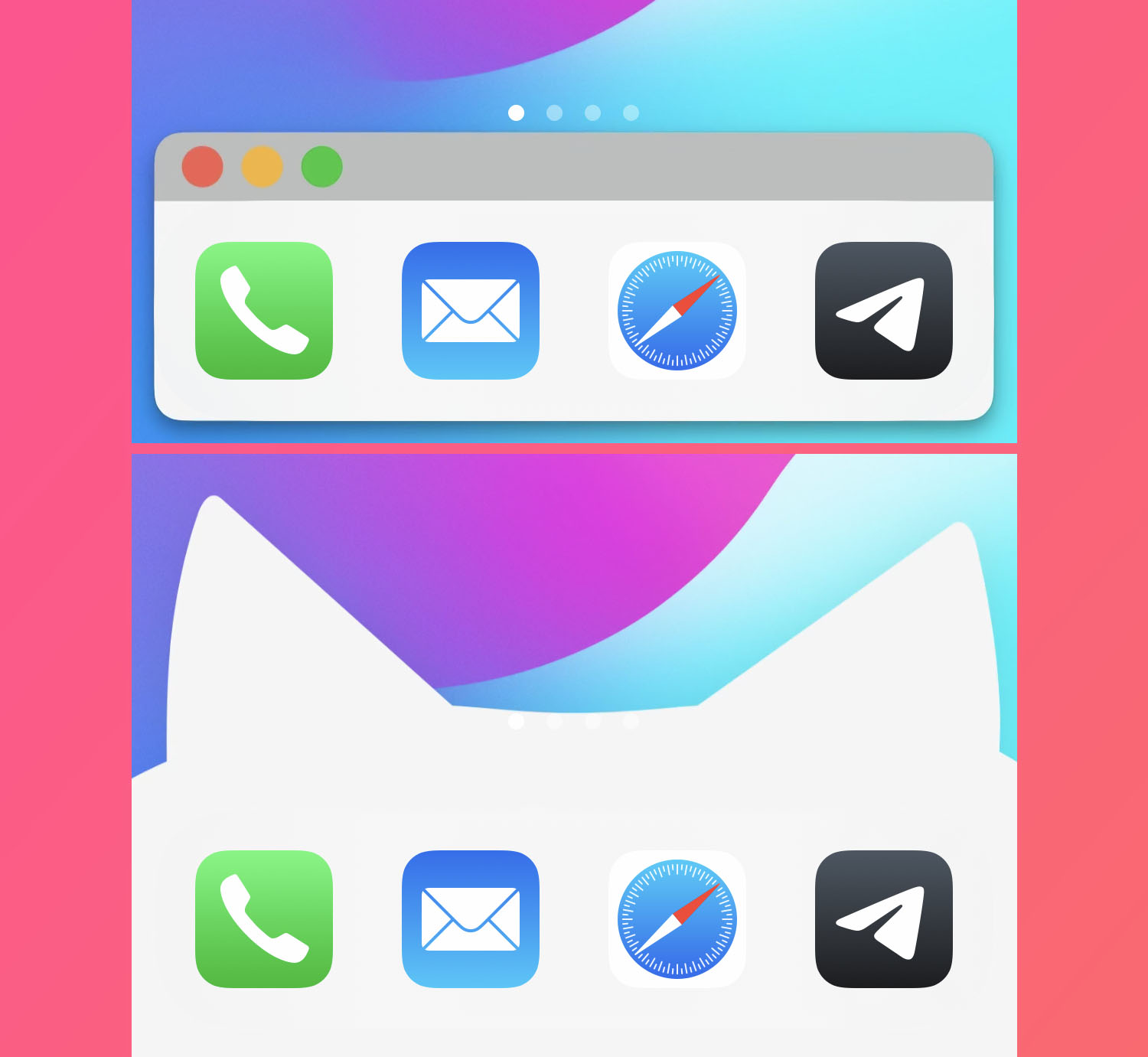
- Эти изображения , например кнопки и логотипы, обычно используются на веб-страницах с цветным или узорчатым фоном.
- Оставить комментарий
- Регистрация Вход.
- Вы можете часто увидеть на сайтах прозрачный фон, к примеру есть красный фон страницы, а за фоном стоит простая картинка.
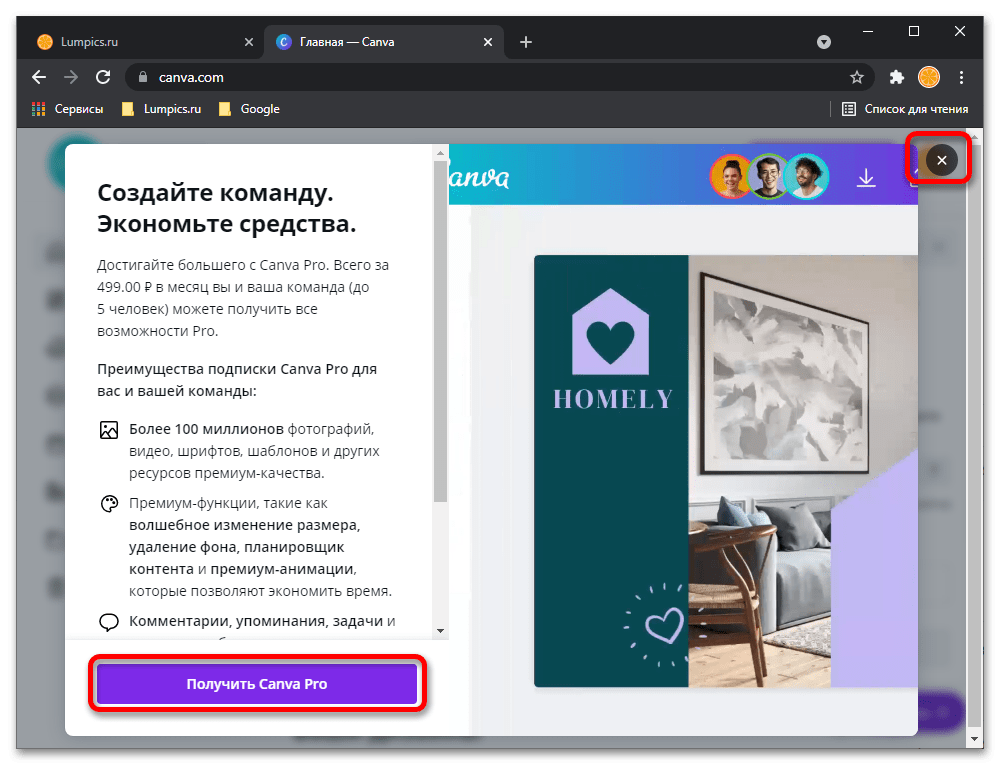
- Выберите файл или Перетащите файлы сюда.
- Как в Photoshop сделать прозрачный фон «Волшебной палочкой»
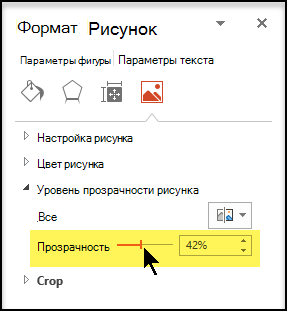
- Изменение прозрачности фона кажется простой задачей. В CSS есть свойство opacity, которое управляет прозрачностью.
- Для управления прозрачностью фона в CSS есть два инструмента - opacity и rgba.
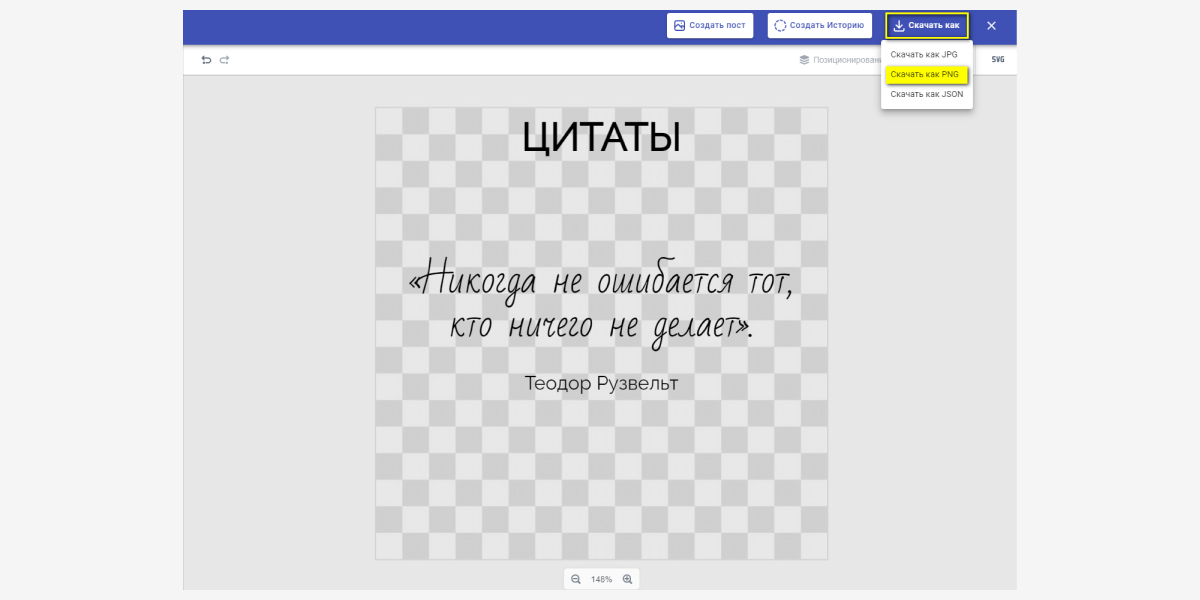
- Чтобы сделать прозрачный фон для фото онлайн загрузите необходимые файлы ниже и нажмите кнопку "Скачать". Логин Регистрация Восстановить Через соцсети.










Эффект полупрозрачности элемента хорошо заметен на фоновом рисунке и получил распространении в разных операционных системах, потому что смотрится стильно и красиво. В веб-дизайне полупрозрачность также применяется и достигается за счёт свойства opacity или формата цвета RGBA, который задаётся для фона. Основная особенность этого свойства состоит в том, что значение прозрачности действует на все дочерние элементы внутри, а не только на фон. Это значит, что и фон и текст станут полупрозрачными и увеличить уровень прозрачности, добавляя opacity: 1 , не получится.