
Как работать с фоновыми рисунками в CSS
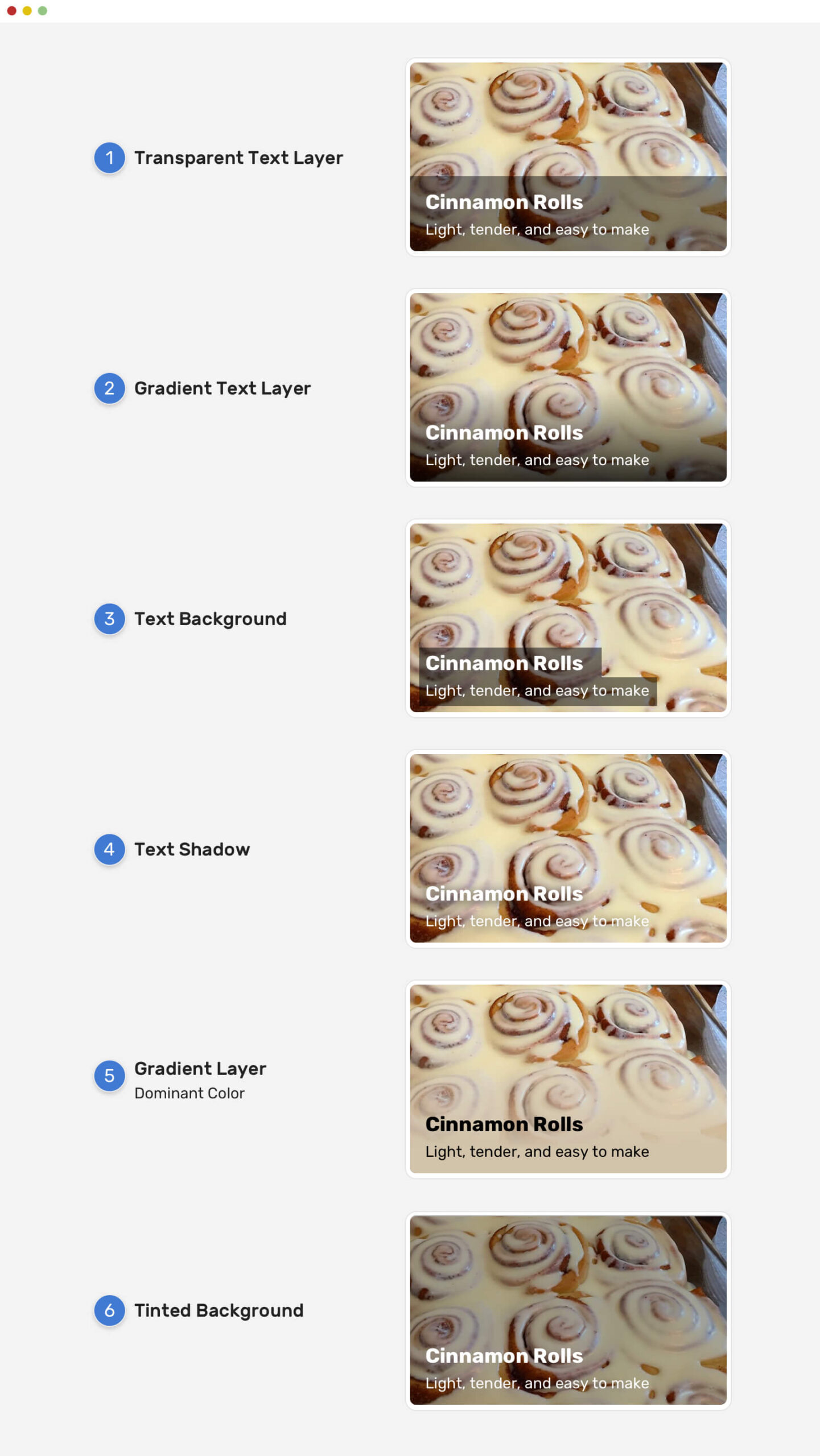
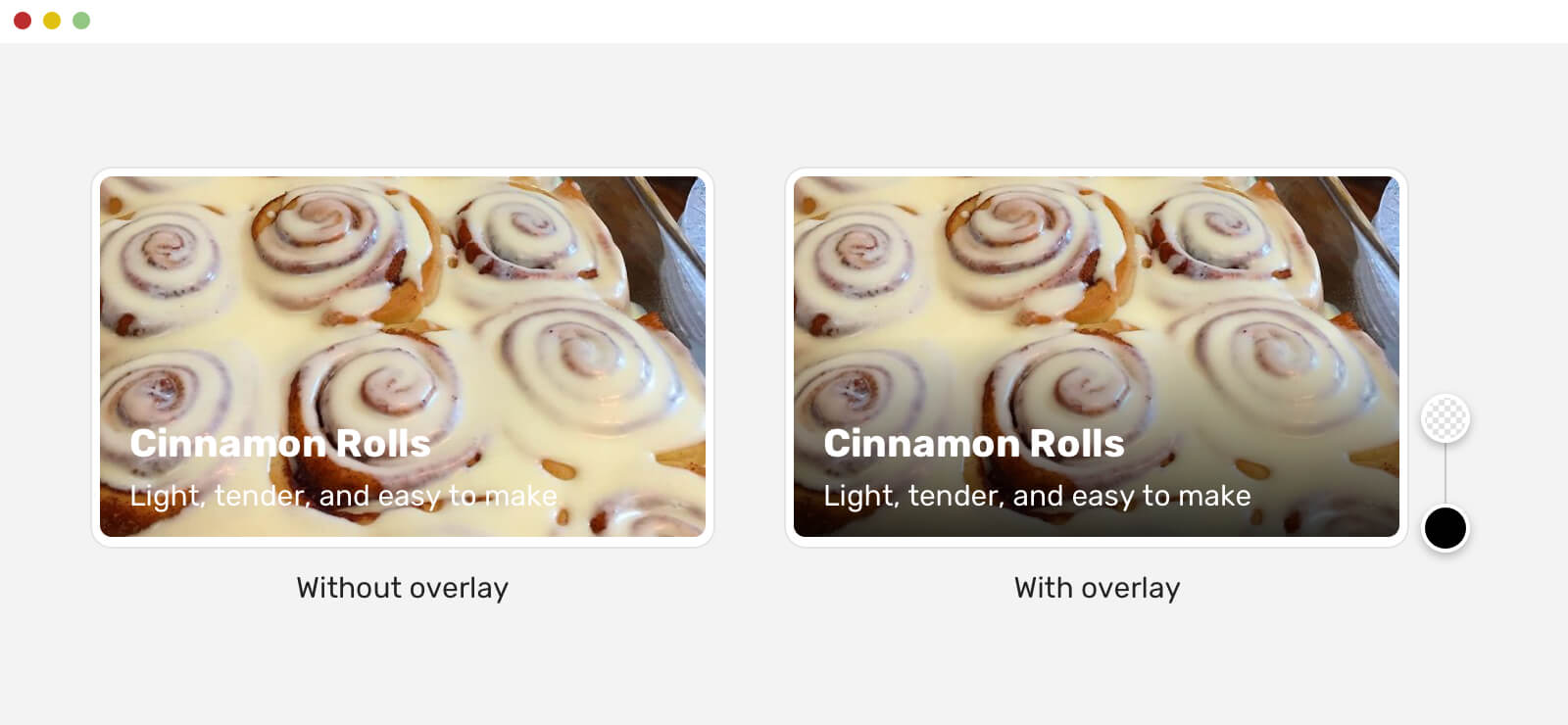
Три примера вёрстки, которые встречаются часто и пригодятся наверняка. При разработке сайта верстальщик должен отличать контентные информативные изображения от декоративных. Контентные изображения связаны со структурой и смысловым наполнением страниц. Они содержательны, поэтому их вставляем в разметку. Декоративные изображения — это элементы оформления: разделители, маркеры, значки, фоны и так далее. Они не несут полезной информации для пользователя, поэтому их задаём средствами CSS.











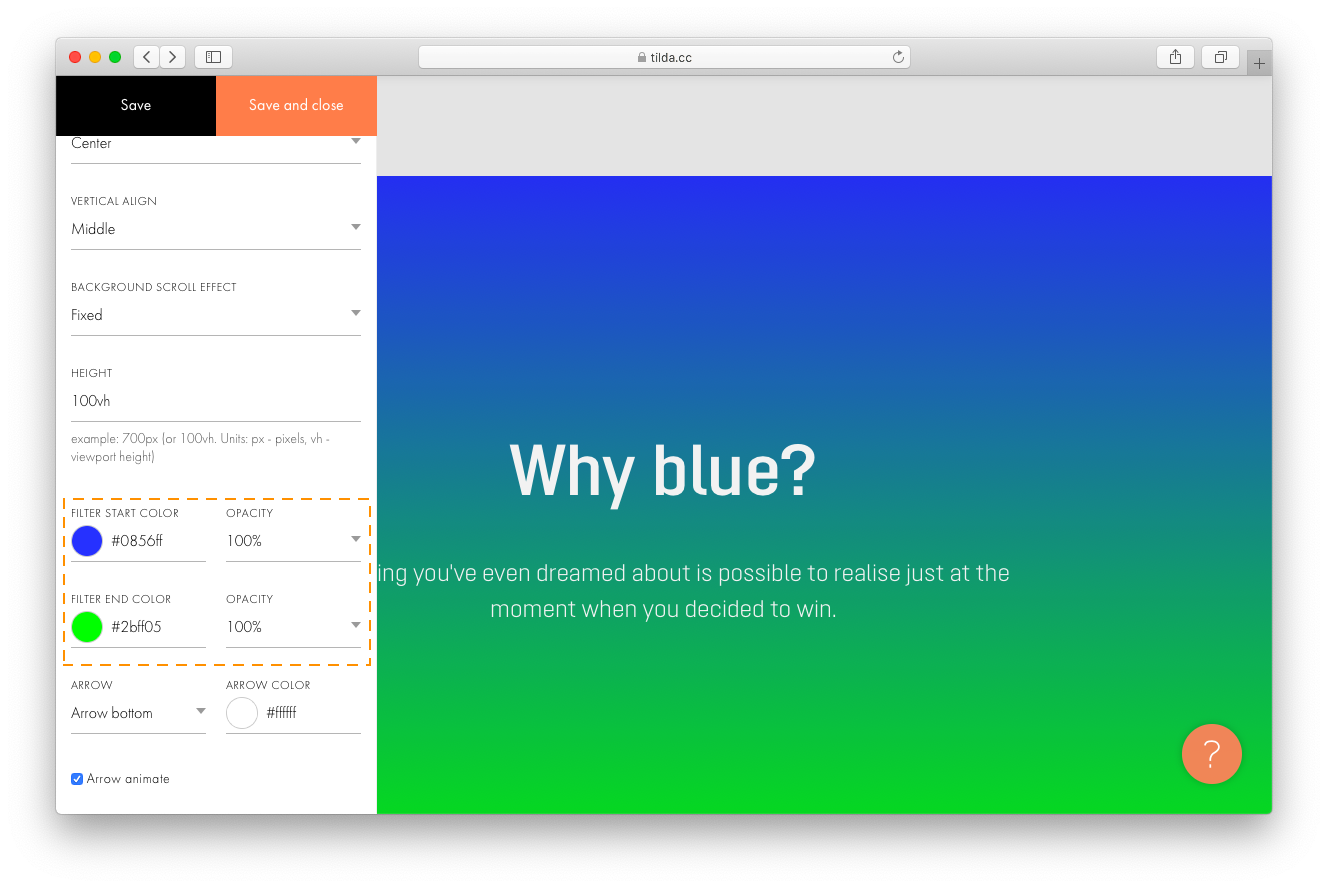
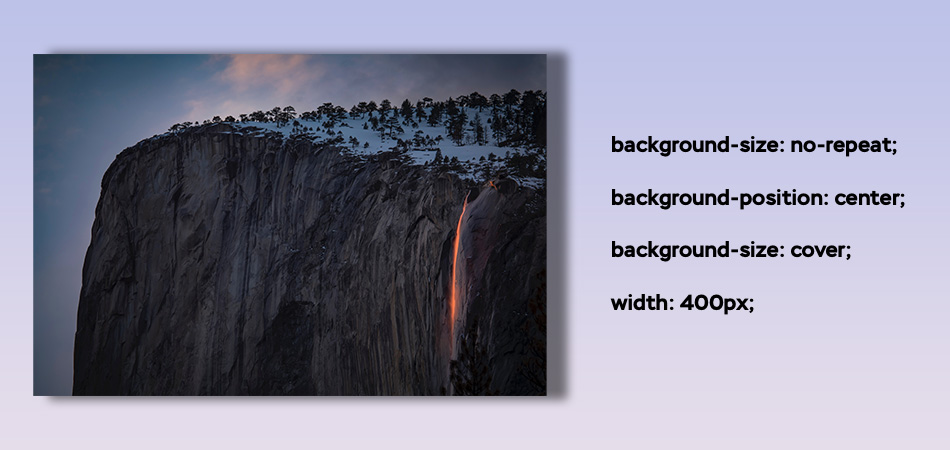
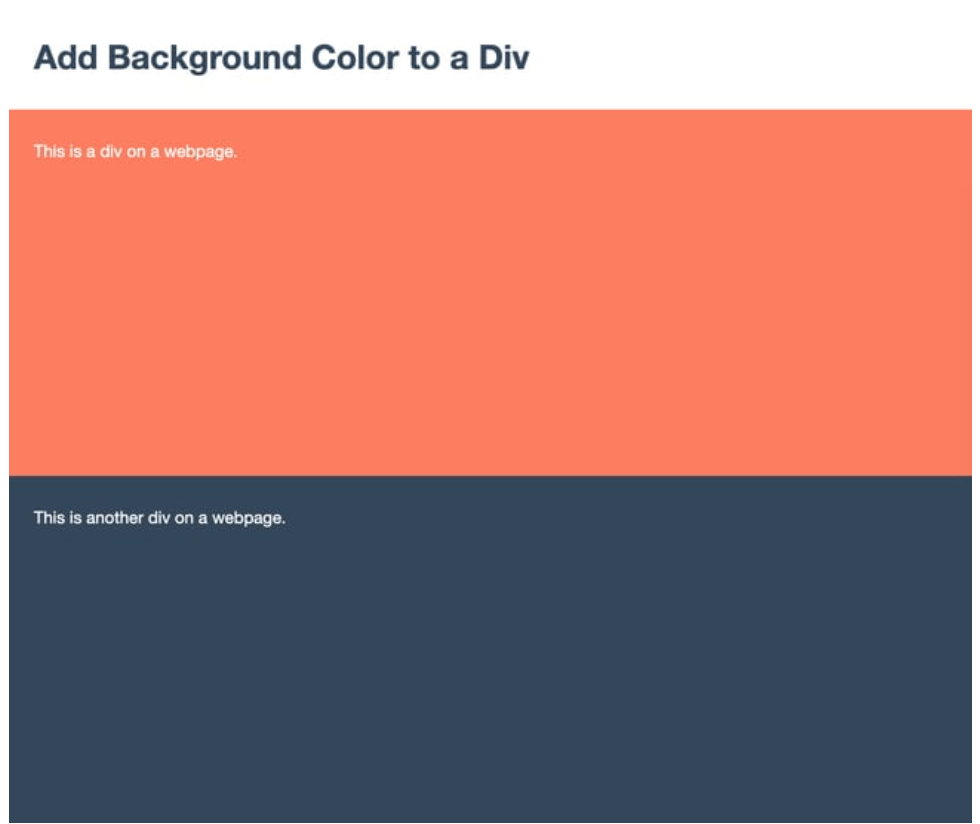
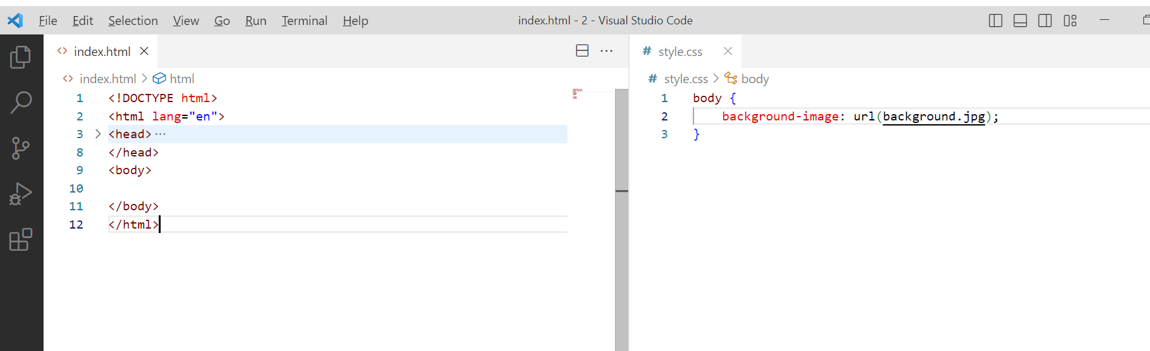
Ни для кого не секрет, что картинки — это неотъемлемая часть любого сайта, будь то небольшой одностраничник или крупный интернет-портал. Для добавления фонового изображения на сайт, в CSS используется свойство background. С его помощью можно не просто загрузить картинку, но и задать ей положение, повторяемость, фиксацию и много всего другого. В этом разделе мы разберем все возможные значения, с которыми можно столкнуться при работе с изображениями. Данное свойство не подойдет для загрузки собственной фотографии, но поможет вам изменить цвет фона любого элемента.












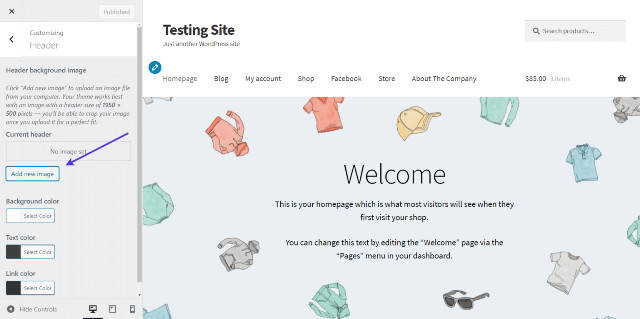
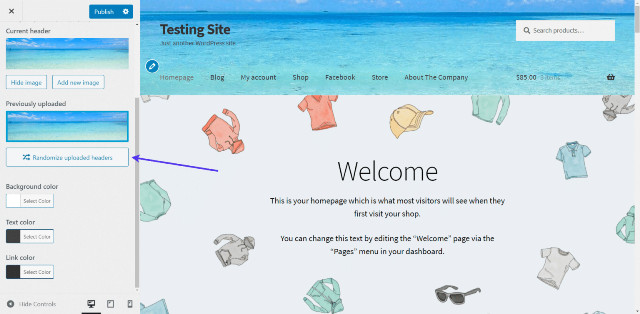
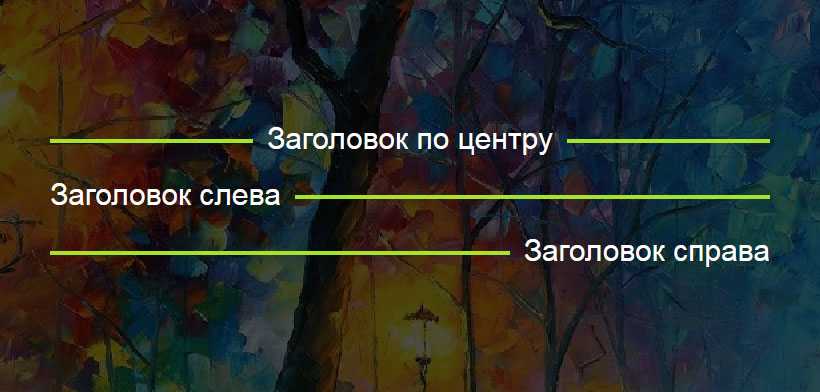
Codex tools: Log in. Говорят, вы не можете судить о книге по ее обложке, и все-таки люди делают это каждый день. Они берут книгу, смотрят на обложку, а затем берут новую либо кладут обратно, или переворачивают и смотрят, что написано на обратной стороне, ИЛИ открывают её, только взглянув на обложку. Вебсайты также оценивают по их обложке и первому впечатлению, которое часто исходит от Заголовка. Заголовок Вашего сайта, как правило, первое, что видят люди. Из этой надписи или рисунка верхней части страницы, люди делают радикальные суждения о том, что они увидят и прочитают.