
Как создать выпадающее меню WordPress
Я не робот. Заказать сайт Обучение Главная Блог Вывод похожих записей из той же категории Для рекламодателей Как получить купон со скидкой? Контакты Куда поехать отдыхать?








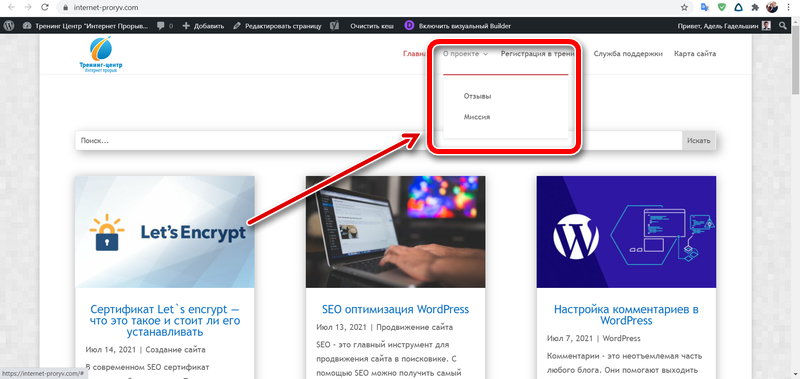
Источник: WebForMyself. Меню навигации сейчас в центре внимания. От обычных меню для мобильных устройств до мегаменю для магазинов и — есть отличный выбор способа представления меню навигации на своем сайте WordPress. Но что, если вы хотите создать простое меню с несколькими элементами верхнего уровня и еще несколькими элементами, которые выпадают из них, когда пользователь наводит на них курсор?
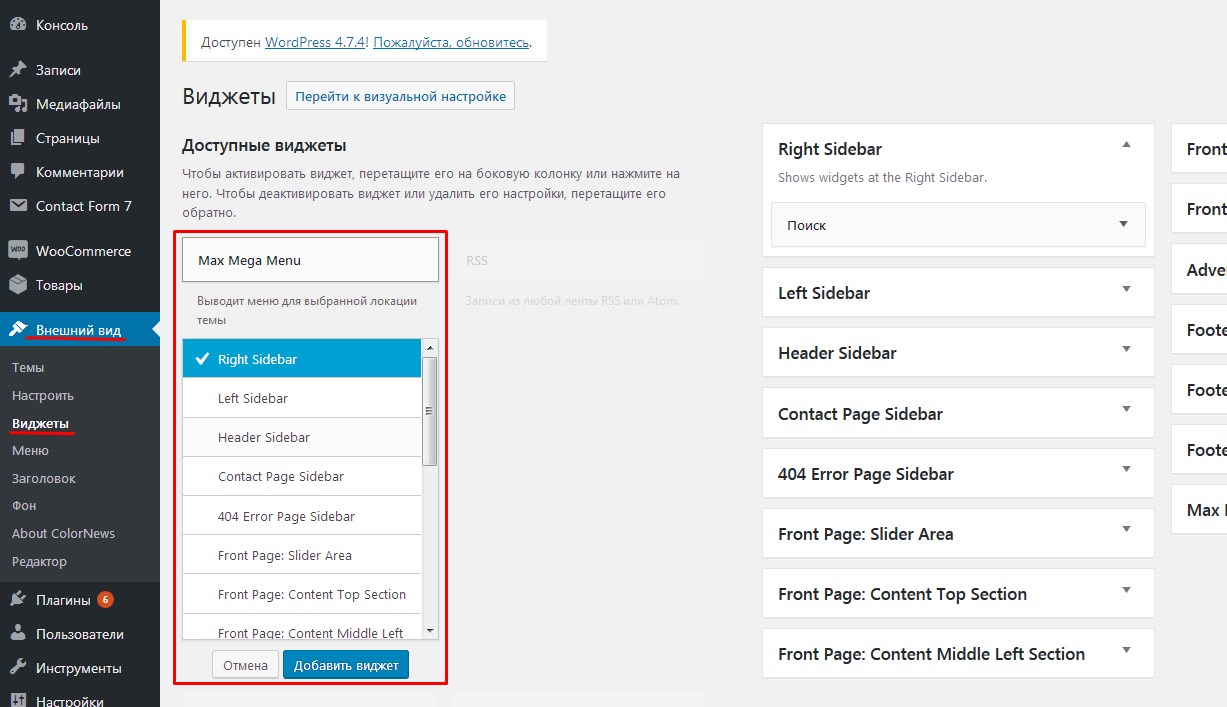
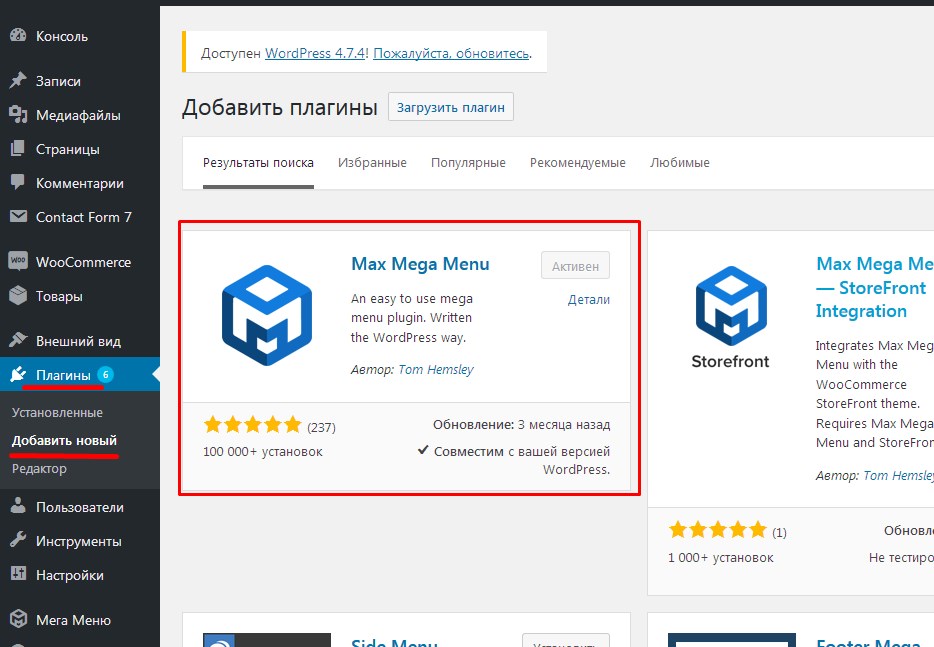
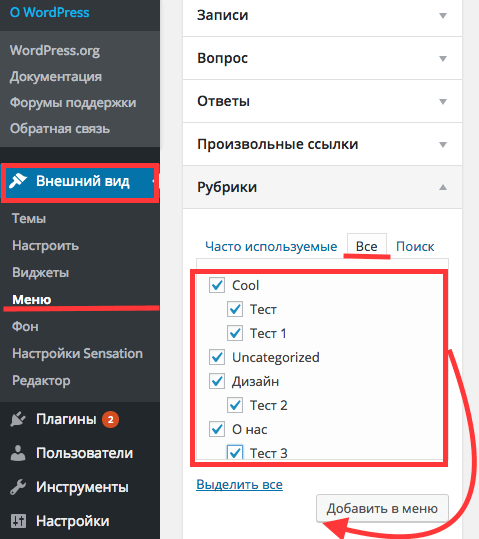
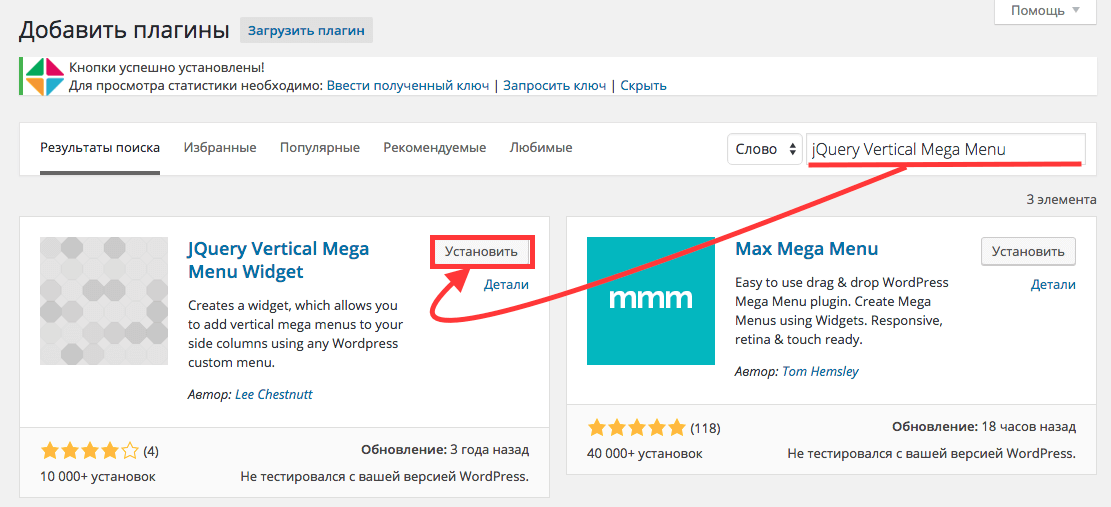
- Установка и настройка плагина выпадающего меню WordPress
- Выпадающие меню хорошо смотрятся на сайтах, они функциональны и удобны для посетителей.
- Шаг 1.
- Перед тем, как вы начнёте читать статью, хочу сообщить, что если вы не нашли ответа на свой вопрос, то вы можете воспользоваться формой комментариев под статьёй, в которой вы можете задать интересующий вас вопрос. Тем самым, вы очень поможете сделать статью ещё лучше.
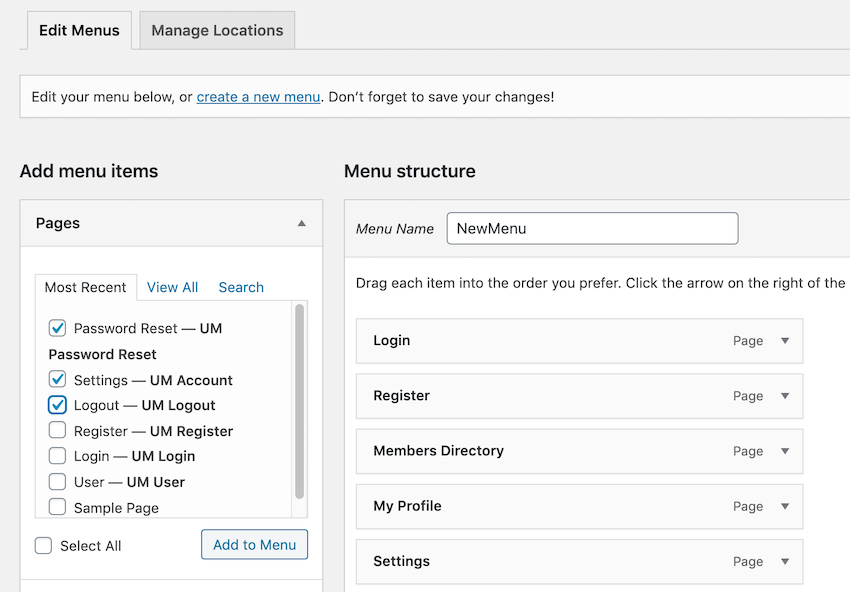
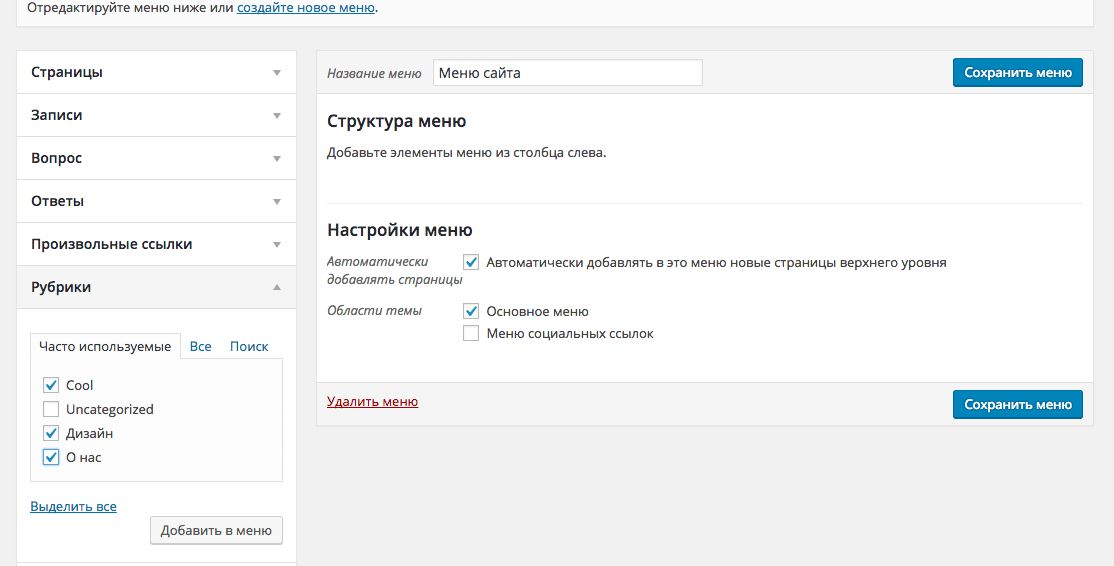
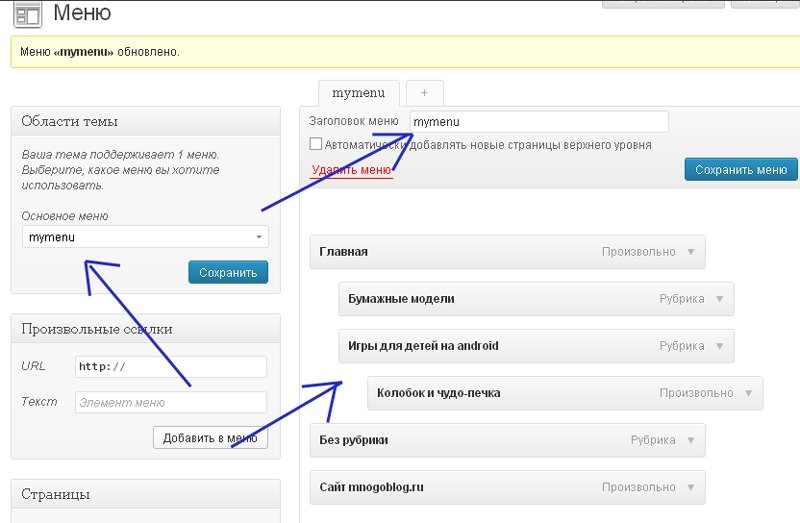
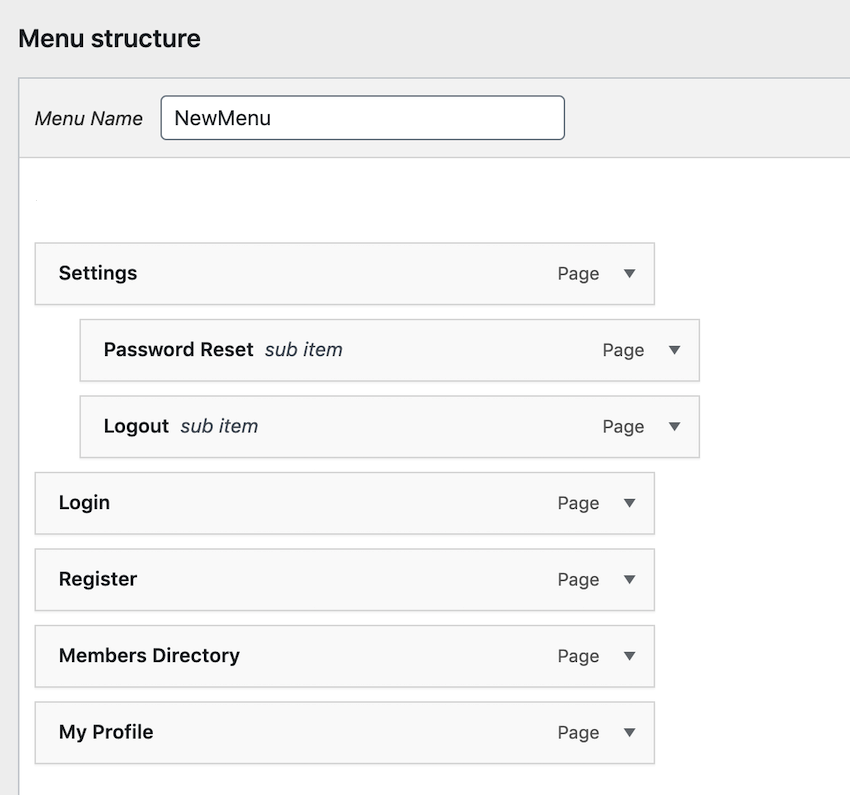
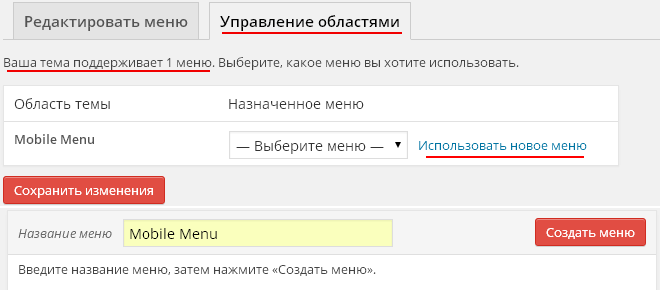
- Создание меню для сайта на WordPress
- Представляю на ваш суд мобильное выпадающее меню для сайта WordPress на чистом CSS, где роль картинки будет выполнять шрифт-иконка.
- Сегодня, мы с вами поговорим об одном из элементов навигации на сайте Wordpress, а именно меню сайта, а точнее его создание и настройка.
- От автора: WordPress имеет встроенную систему управления меню, которая позволяет легко добавить меню на ваш сайт. Однако, по мере того, как вы добавляете все больше и больше страниц, записей и другого контента, может оказаться невозможным включить каждый пункт в стандартную строку меню.
- Похожие статьи:
- Аренда серверов.
- Июл 20, WordPress Нет комментариев.
- Прошу помощи, не знаю, как это сделать.




![Как создать многоуровневое меню в WordPress []](https://i.sstatic.net/YL2Po.png)
В воздухе пахло жженой пластмассой. - Вы что-то сказали. - Но… - Сделка отменяется! - крикнул Стратмор.