
На какие устройства и разрешения экранов нужно ориентироваться при разработке сайта
Адаптивная вёрстка сайта — это способ обеспечить оптимальное отображение интерфейсов на устройствах с разным разрешением экранов. Вёрсткой занимается фронтенд-разработчик. Адаптивный дизайн предусматривает, что пользователь будет взаимодействовать с кнопками, текстом, изображениями через разные устройства. Думает об удобстве пользователя в этом случае уже дизайнер.







.jpg)

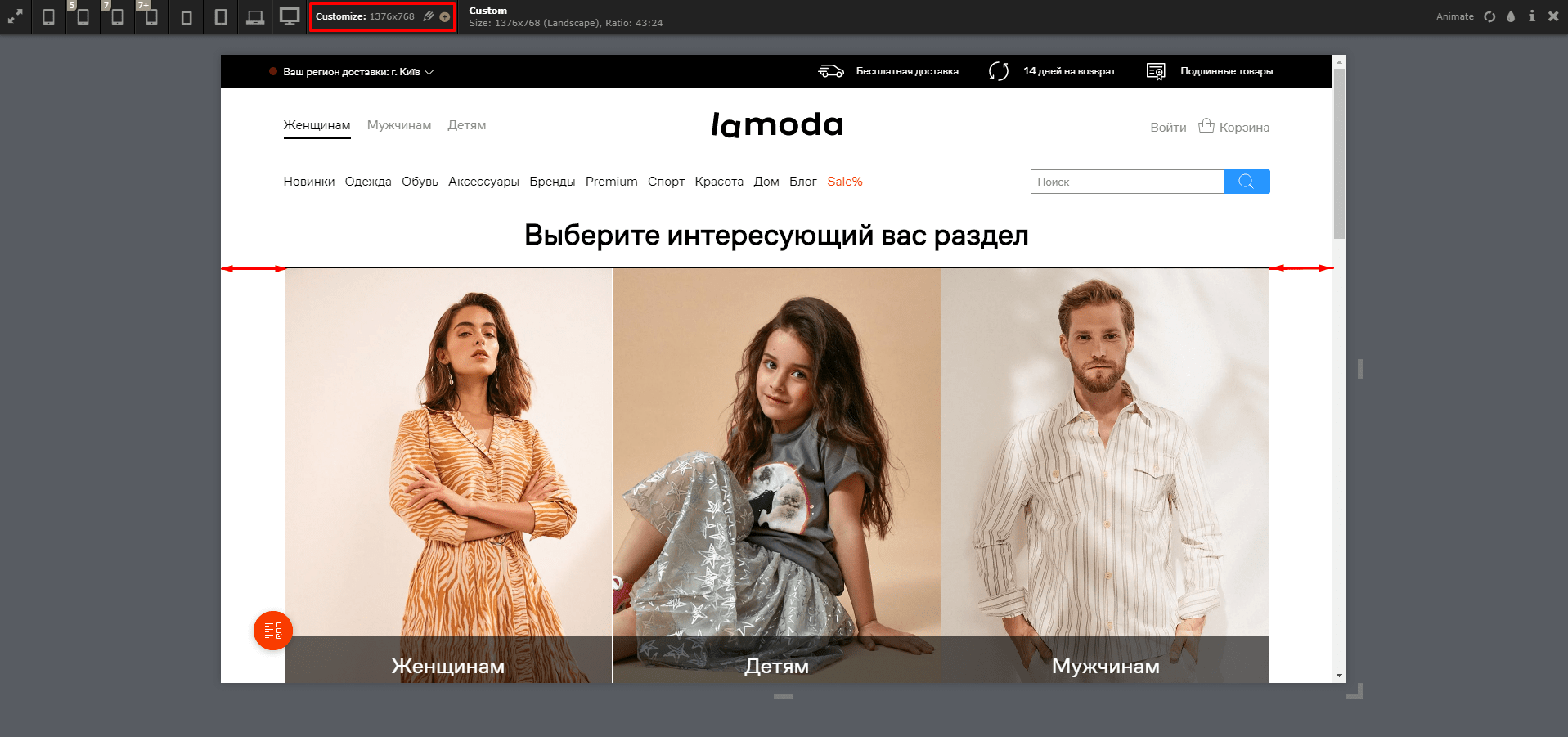
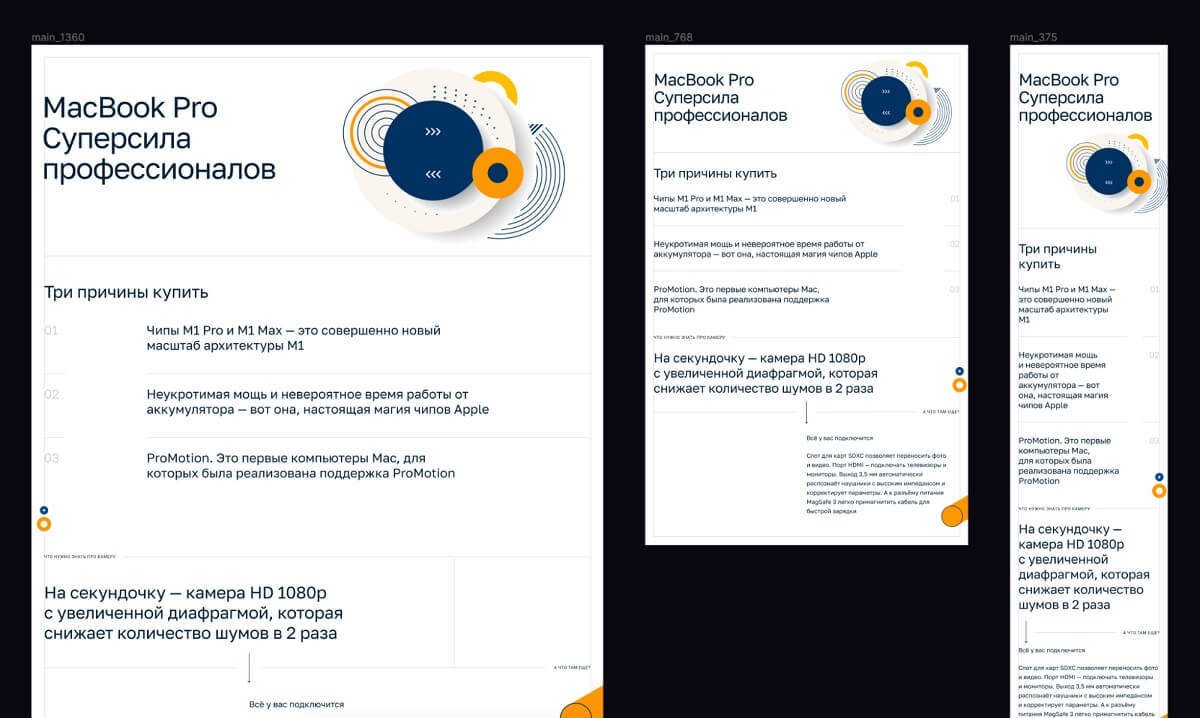
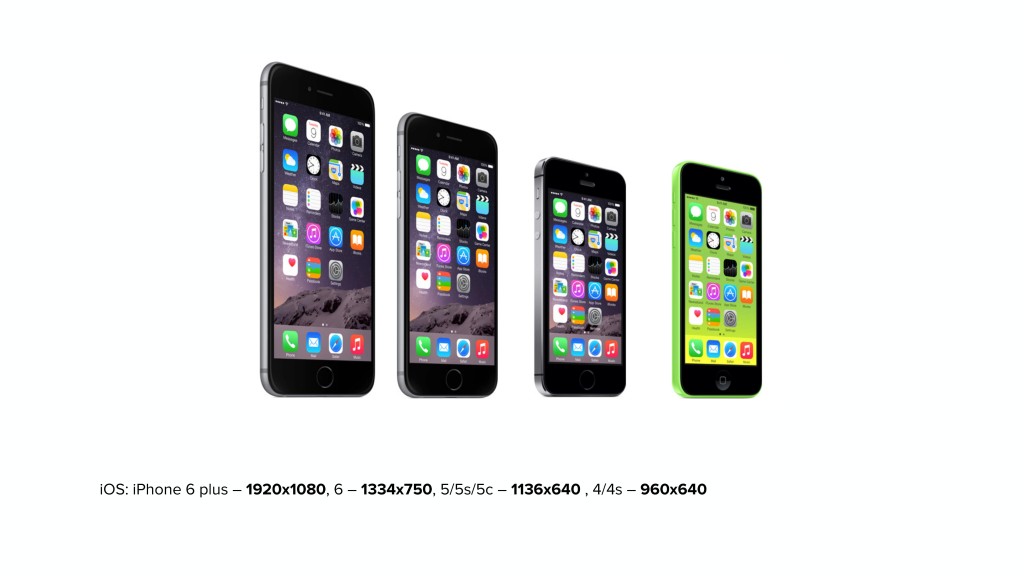
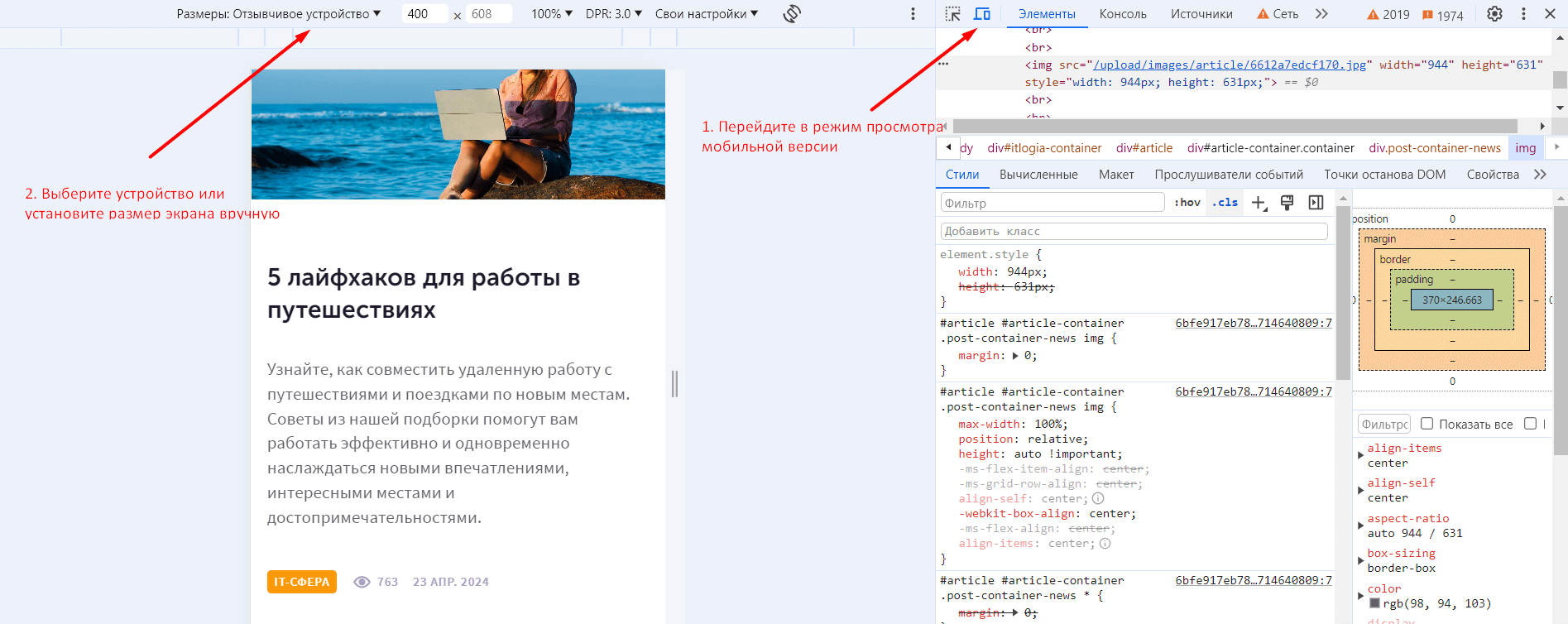
Начинающим верстальщикам, а также дизайнерам, кто делает сайт на фрилансе или просто для себя, часто необходимо понимать, какой размер экрана увидит пользователь, какую ширину брать для адаптивного дизайна, делать ли резиновую верстку, и даже какова высота первого «зрительного» экрана на мониторе или экране смартфона. Адаптивная вёрстка или дизайн — создание страниц сайта, автоматически подстраивающихся под размер, разрешение и ориентацию экрана устройства. Для разных девайсов готовят разные дизайны, при входе на сайт автоматически загружается оптимизированный под устройство макет. И конечно, любой программист вам скажет, что в эру новых технологий, развития смартфонов, планшетов и т. Вообще, если усреднить, на сайте может быть три варианта вёрстки:.
.svg)





При чем эти стили точно работают корректно и не будет ничего кривого на сайте. В редких случаях понадобится верстать страницу под браузеры без поддержки стилей третьего поколения. Как видим, браузеры на движке Chromium Google Chrome, Яндекс. Элементы должны быть разработаны с базовой единицей 4 epx, чтобы дизайн всегда масштабировался до целого числа при применении гибкой сетки. Если при наполнении сайта используется графика, то продумайте, по какому принципу ее отображать. Если она содержит мелкие детали, то делайте ее растровой, если нет — то векторной.